テーマファイルの作りかた
カレンダー・デジタル時計
このアプリケーションで作れるのはアナログ時計だけでは有りません。
年月日を表示したり、数字で時刻を表示することも出来ます。
時刻を表示する場合は次のようにします
日時は画像を使って表現するため、0-9 の数値に対応する画像を用意する必要があります。
<item> の属性として「datetime」を指定します。
<item>直下の <position> は基準となる表示位置で、<hour>、<minute>、<second> 内にある <position> は、基準からの相対的な位置を表します。
座標の指定をしていない項目は表示されません。
秒の表示をしない場合は <second>~</second> を削除します。
使用可能な要素は次のとおりです。
| 要素名 | rel | 意味 |
|---|---|---|
| year | 0-9 | 4桁の年を表示します。 |
| month | 0-9, jan-dec | 月を数字で表示します。 |
| day | 0-9, st, nd, rd, th | 日を数字で表示します。 |
| week | sun-sat | 曜日を表示します。 |
| hour | 0-9 | 時を表示します。 |
| minute | 0-9 | 分を表示します。 |
| second | 0-9 | 秒を表示します。 |
| suffix | st, nd, rd, th | 日に対応した序数詞を表示します。 |
| ampm | am, pm | 午前・午後を表示します。 |
| colon | colon | コロン(:)を表示します。 属性として「blink="true"」を指定すると点滅します。
<colon blink="true"> |
時・分・秒は通常「08」のようにそれぞれ2桁の数字で表示されます。
数字間の間隔を空けるには <spacing> を使います。

属性 horizontal と vertical がそれぞれ水平方向と垂直方向の間隔を示しています。
指定しない場合の間隔は 0 なので数字同士は密着します。
「horizontal="10"」の場合数字間は 10px ずつ空くことになります。
「vertical="10"」の場合数字は下に 10px ずつ下がります。
数値はマイナスも指定できます。
表示に使用する数字は <imageset> ~ </imageset> に <image> として登録します。
rel 属性は画像ファイルがどの数字を表すものかを表します。
数字を表示する場合は必ず 0~9 に対応する画像ファイルを <imageset> に記述する必要があります。
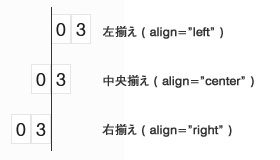
各数値は align 属性を付けると「left(左寄せ)」「center(中央寄せ)」「right(右寄せ)」の表現ができます。
<month align="right">

<position> で指定した座標を基準に表示されます。(デフォルトは left )
年月日の表示も時刻表示と同じ書き方です。
0~9 の数字に加えて曜日も指定できるようになっています。
| sun | mon | tue | wed | thu | fri | sat |
|---|---|---|---|---|---|---|
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
曜日を表示しない場合は <week>~</week> を削除します。
sun~sat の記述も不要です。
年月日も <spacing> を使って数字の間隔を指定できます。
年月日、日時をまとめて書くことも出来ます。
format を使った応用的な表現
表示の仕方をさらに細かく指定するためには、属性 format を使います。
format を使うと、12時間表記 / 24時間表記 の切り替えや、January などの月名表示、
1st、2nd などの序数詞表現、「01」「1」のようにゼロで埋めるかどうかなどを指定できます。
<month format="month-name"> <day format="suffix zero-suppress">
format は 半角スペース区切りで複数指定できます。
指定できる項目は以下のとおりです。
| zero-fill / zero-suppress |
「zero-fill」は数値にゼロ埋めを行います。3月の場合「03」になります。 「zero-suppress」は不要なゼロを使いません。3月の場合「3」になります。 |
||
|---|---|---|---|
| 24-hours / 12-hours | <hour> において、24時間表記(24-hours)するか12時間表記(12-hours)するかを指定できます。 | ||
| suffix / no-suffix | 「suffix」は序数詞を有効にします。12 日の場合 12nd になります。 「no-suffix」は序数詞を無効にします。どちらも <day> に対してのみ使えます。 suffix を有効にする場合は 「st」「nd」「rd」「th」に対応する画像が必要です。 画像を <image rel="st"> のようにして関連付けます。 |
||
| month-name / month-num |
「month-name」は月名を表示します。1月の場合 rel="jan" に紐付けられた画像が表示されます。
「month-num」は月を数値で表現します。(「rel="0"」~「rel="9"」の画像が使われます) 月名に対応する <image> の rel は次のようにします。
例: <image rel="jun">jun.jpg</image> 全ての月対応する12枚の画像データを作り、<imageset> に記述しておいて下さい。 このフォーマットは <month> 要素でのみ有効です。 |