テーマファイルの作りかた
ダイアログ
時報機能を利用してメッセージを表示することが出来ますが、
そのために <dialog>(吹き出し)を設定しておく必要があります。
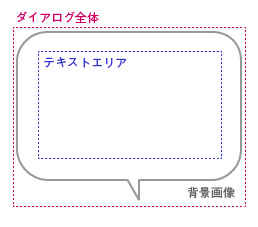
ダイアログは基本的に次のような構造になっています。

| <size> | ダイアログ全体のサイズを表します。 |
|---|---|
| <layout> | フレームから見たダイアログの表示位置です。属性 side には top, right, bottom, left が指定できます。フレームとの隙間を空けるには spacing 属性にピクセル数を指定します。 |
| <image> | 背景画像のファイル名です。images フォルダから読み込まれます。 |
| <textarea> | メッセージ表示領域です。sizeは大きさ、position はダイアログの左上からの相対的な位置を表します。 |
| <font> | テキスト部分に関する設定です。この要素は省略できます。 文字色を表す属性 color はHTMLのようにRGB値を16進数のカラーコード(#000000~#FFFFFF)で表します。 size はフォントサイズを数値で指定します。 |
<dialog> 要素は <data> の中に記述します。
いつどのようなメッセージを表示するかについては 時報機能 の説明をご覧ください。